HTMLコーディングによるSEO内部施策

一般的なSEO内部対策 5つの施策
最近のSEO対策では「掲載コンテンツの量と質」が重要視されていますが、そのサイト内容をきちんと検索エンジンのクローラーに伝えるためにも、HTMLコーディングによりWebサイトを最適化させるSEO内部対策も重要です。
1.見出しタグに問題ないかチェック!
わかっていても意外と見落としがちなところかと思います。コーディングに不慣れなWeb担当者が、文字サイズ調整のため重複してh1タグを使ってしまうなど言語道断です。HTMLコーディングでは、そのページで一番重要なキーワードや、コンテンツ自体のテーマとなるワードをh1でタグ付けをし、クローラーに伝えなくてはいけません。
記事の文章構造に合わせる
見出しタグの中でh1はひとつですが、記事の構成によってh2、h3といった見出しも当然出てきます。長いコンテンツだと取り違えてしまう可能性もありますので、HTMLコーディングでテキストを流し込む時は、まず一度読み込んでからある程度の文章構造を頭に入れておきましょう。
2.タイトルタグ、メタタグ部分の最適化も大事!
ページを開いてしまうと目につかないタイトルやメタ部分ですが、タイトルタグやディスクリプションは検索結果に表示される部分なので、しっかり意識しましょう。玄関をきれいにしておかないと部屋の中にすら入ってもらえません。タイトルタグの重要性について、グーグルでは次のようにアナウンスしています。
Search Console ヘルプ
https://support.google.com/webmasters/answer/35769?hl=ja
“Google がページを理解できるよう手助けする <title>タグの要素と alt属性の説明をわかりやすく正確なものにします。”
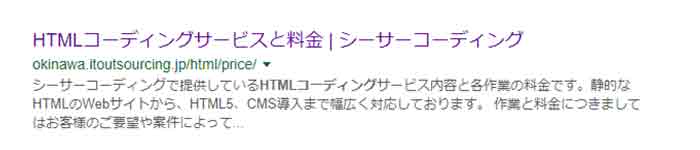
以前まではSEO対策におけるタイトルタグの重要性はかなり高く、ディスクリプションよりも先に対応することもあったほどでした。しかし、最近の動向を見ているとタイトルタグは短めでも問題なく、むしろディスクリプションを長くした方が、効果が出ることもあります。ユーザーのわかりやすい検索結果画面をイメージすると合点がいくのではないでしょうか?それらを踏まえ、サイバーテック沖縄では下図のような表示にしています。

※検索キーワードは「HTMLコーディング 料金」1位 2018/7/15時点
検索ユーザーが一目でページ内容がわかるようにしています。見ての通りディスクリプションは文字数制限があります。どんなに盛り込んでも全て表示されることはなく、途中までしか表示されませんので、可能な限り(文章として不自然にならない程度に)キーワードを前半部分に集約しました。あと、上記はHTMLコーディングに関する料金をご案内するWebページとなるため、実際の料金を入れてみる、という手もありましたが、そうするとディスクリプションだけ目を通してクリックしてもらえないパターンも想定できたため、このような内容としました。いずれにせよ、タイトルもディスクリプションもキーワードをしっかり盛り込みつつ、簡潔に記述することがコツでしょうか。
ちなみに「<meta name=”keywords” ~>」などのメタタグもありますが、最近はそこまで重要視されていないように見受けられます。過去に悪用されたからとも、検索エンジンの性能が向上したから、とも言われていますが、とりあえず下記サイトで見る限りはこのメタタグ自体をGoogleがサポートしていないようです。
Search Console ヘルプ
https://support.google.com/webmasters/answer/79812?hl=ja&ref_topic=4617741
しかし、全く記述しないよりは、記述した方が当然良いコトは確かです。キーワードは、検索するユーザーが何を求めているのかを考えて、理想的には各ページの内容毎に設定出来た方がページ内のコンテンツの要点も組み立てやすく、結果的に検索ユーザーに伝わりやすい内容のコンテンツになってきます。
3.サイト内部を巡回しやすく整備する
LP(ランディングページ)以外のWebサイトは、いくつかのページがつながって構成されています。内部リンクとは、そのページ間を移動するためのリンクです。入り口はあっても出口がないWebページ、どこからそのページに遷移すればいいかわかりづらいWebページ、のような、迷路のような構成のWebサイトになってしまうと、クローラーがサイト内を巡回しにくくなります。また、せっかくサイトを訪問してくれたユーザーが1ページで離脱してしまうともったいないですから、ユーザビリティーを意識したリンク配置とサイト校正を取り入れましょう。
関連記事リンクや閲覧頻度の高い記事リンクなどを配置する
ブログサイトなどでよく見る配置です。閲覧した記事と同じキーワードを取り上げた記事、同じカテゴリの記事、投稿日時が近い記事、などいくつかのロジックで記事リンクを配置してユーザーの巡回・回遊を促します。お気に入りのブロガーさんや、興味のあるテーマが並んだブログサイトに入ってしまうと、ついつい長居をしてしまった経験はないでしょうか?それは記事自体の質やテーマ選定もさることながら、リンクの配置が上手くできているためです。
ナビゲーション系はわかりやすく、かつテキストで!
ナビゲーションといえば、ページトップに配置されるグローバルナビゲーションにサイトのデザイン性やユーザビリティーが出るように思います。サイバーテック沖縄サイトのグローバルナビはサブメニューをつけ、各サービス紹介ページにダイレクトにアクセスできるようにしています。

カーソルを載せると葉っぱの形が浮き上がるのがこだわりのポイントです。また、各リンクはテキストを使用しています。画像を使用してしまうと、クローラーが画像の内容まで認識できないためです。もしデザインの関係上「画像を使いたい!」ということならば、alt属性は必須ですので忘れないようにしましょう。ローカルナビゲーションやページネーションも同様です。
パンくずで迷子にならない
閲覧中のページがサイト上のどこにあるのかがわかる「パンくず」も設置したほうがよいでしょう。パンくずは、ユーザーが閲覧中のWebサイト内のどこにいるかを表すので、迷子になりにくく、初見でも比較的簡単にWebサイトの構造を把握することができます。階層が深いサイトだと、トップページやカテゴリトップに戻るリンクはあっても、1階層上のリンクがなかったりします。ユーザーにわかりやすくするなら、ページ上部への設置が一般的ですが、デザイン的に目立たせたくない場合は、フッター近くに設置してもクローラー対策として問題ないようです。
4.検索エンジン向けに発信する
ここまではWebサイトにやってきたユーザーやクローラー向けの施策を並べましたが、逆にこちらから検索エンジンに発信することもできます。Googleサーチコンソールの使用が前提なので、もし使用していない、活用方法がわからない、ということでしたらぜひお役立てください。
Fetch as Googleでインデックスを促すGoogleサーチコンソールの機能のひとつです。Webページのインデックスを促すことができます。待っていてもそのうちクローラーはやってきますが、手動で促進した方が圧倒的に速くインデックスしてもらう事ができ、検索結果に表示されるようになります。新しくWebサイトを構築した時はもちろん、各ページを更新した、あるいはWebページ自体を新しく追加した、という時も必ず実施しましょう。
XMLサイトマップを送っておくWebサイトにサイトマップを設置することがあると思いますが、XMLサイトマップはクローラー向けのサイトマップです。こちらも各ページ更新、新規ページ追加の際には送信しておきましょう。このサイトマップ作成や送信を自動化してくれるWordPressのプラグインもあります。すでに入っているプラグインとの相性もチェックしつつ、導入を検討してみてはいかがでしょうか?
5.alt属性を忘れずに
先項のナビゲーションのところで、「画像を使いたい!ということならalt属性は必須です」とお話しましたが、ナビゲーションに限らず画像を貼り付けた時は必ずalt属性まで記述をしておきましょう。理由は同じで、クローラーは画像の内容まで認識できないためです。注意点として、altに記述するテキストは画像の内容を簡潔に説明できていることが望ましいとされています。これはalt属性だけではなく、貼り付けるイメージのファイル名も同様です。意識しているキーワードでの検索順位を上げるために、画像に関係ない内容を記述したりするとスパム判定を受けてペナルティとなる可能性もあります。
コーディングによるSEO内部対策を考えた時、一般的な施策はこんなところです。4と5以外は、ユーザー目線で考えると至極当然という内容かと思います。作っている側は内部を熟知しているため、ついつい制作効率を考えてしまいます。しかし、お話した要素を軽んじてしまうと結局は検索結果に表示されないサイトになってしまう可能性が高くなってしまいます。コンテンツには自信があるのになかなか順位が上がらない、そんな時はここでお話した各要素を最低ラインとして見直してみてください。そんな時間がない!という方はぜひサイバーテック沖縄までご相談ください。既存サイトの修正から、SEO内部対策込みのHTMLコーディングまで対応いたします!
HTMLコーディング代行サービス「シーサーコーディング」は、完全オンライン対応により、お客様に合った高品質・低価格のHTMLコーディングを実現します。まずはお気軽にご相談下さい。
Copyright © 2017 CyberTech Okinawa. All Rights Reserved.